随着互联网技术的飞速发展,HTML5作为新一代的网页设计标准,已经逐渐成为行业内的共识。在众多HTML5技术中,菜单作为网页的必备元素,其设计的重要性不言而喻。本文将从HTML5菜单的背景、特点、应用场景以及发展趋势等方面进行探讨,以期为现代网页设计提供有益的启示。
一、HTML5菜单的背景

在HTML5出现之前,网页设计中的菜单主要依靠JavaScript、CSS等前端技术来实现。这些技术虽然能够满足基本的菜单需求,但存在以下问题:

1. 兼容性问题:不同浏览器对JavaScript、CSS的支持程度不一,导致菜单在不同设备上的显示效果参差不齐。
2. 性能问题:使用JavaScript、CSS实现菜单需要编写大量的代码,增加了网页的加载时间。
3. 用户体验问题:传统菜单在响应式设计中存在一定的局限性,无法满足不同设备、不同分辨率下的显示需求。
HTML5的出现为菜单设计带来了新的思路,通过引入新的标签和属性,使得菜单设计更加简洁、高效。
二、HTML5菜单的特点
1. 标签化:HTML5菜单采用标签化设计,如
2. 响应式设计:HTML5菜单支持响应式布局,能够根据不同设备的屏幕尺寸自动调整显示效果。
3. 语义化:HTML5菜单标签具有明确的语义,有利于搜索引擎优化(SEO)。
4. 动态效果:HTML5菜单可以结合CSS3、JavaScript等技术,实现丰富的动态效果。
三、HTML5菜单的应用场景
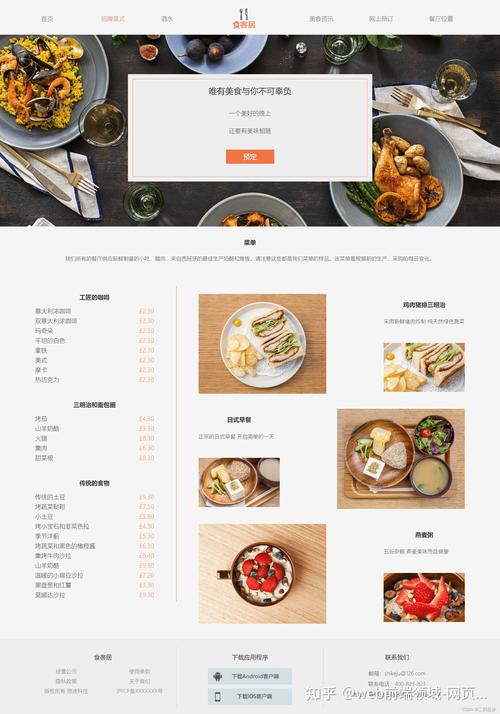
1. 网站导航:HTML5菜单广泛应用于网站导航,为用户快速找到所需信息提供便利。
2. 移动端应用:随着移动设备的普及,HTML5菜单在移动端应用中扮演着重要角色,提升用户体验。
3. 电商平台:HTML5菜单在电商平台中用于商品分类、搜索等功能,提高用户购物效率。
4. 交互式设计:HTML5菜单可以与其他交互元素相结合,实现更具创意的网页设计。
四、HTML5菜单的发展趋势
1. 视觉化:随着前端技术的不断发展,HTML5菜单将更加注重视觉效果,以满足用户审美需求。
2. 智能化:HTML5菜单将结合人工智能技术,实现个性化推荐、智能搜索等功能。
3. 个性化:HTML5菜单将根据用户喜好、行为等数据,提供个性化的菜单设计。
4. 无障碍化:HTML5菜单将更加关注无障碍设计,满足残障人士的使用需求。
HTML5菜单作为现代网页设计的重要元素,具有丰富的特点和广阔的应用前景。在未来的发展中,HTML5菜单将继续引领潮流,为用户提供更加优质、便捷的网页体验。