随着互联网技术的飞速发展,网站设计已成为企业展示形象、传递信息的重要平台。而网站预览作为设计过程中至关重要的一环,其作用不容忽视。本文将围绕网站设计预览的意义、方法以及注意事项展开论述,旨在帮助设计师更好地把握设计方向,提升网站设计质量。
一、网站设计预览的意义

1. 确保设计符合需求:通过预览,设计师可以直观地了解客户的需求,确保设计成果与客户期望相符。

2. 提前发现问题:预览过程中,设计师可以发现设计中的不足,及时调整,避免在后期开发过程中出现问题。
3. 提高沟通效率:预览可以帮助设计师与客户之间进行有效沟通,减少误解和修改次数,提高工作效率。
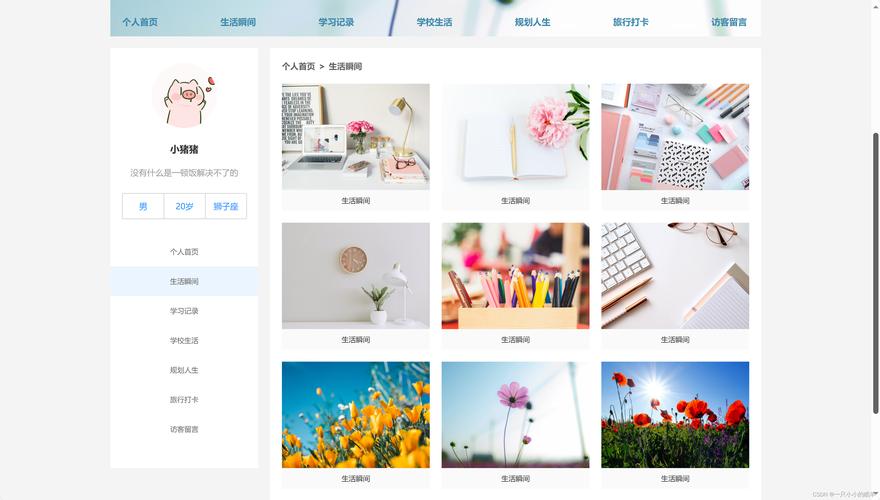
4. 增强用户体验:通过预览,设计师可以更好地把握网站的整体布局、色彩搭配、交互设计等,提升用户体验。
二、网站设计预览的方法
1. 使用原型设计工具:如Axure、Sketch等,可以快速搭建网站原型,进行可视化预览。
2. 制作静态页面:将设计稿转化为静态页面,进行模拟浏览,观察效果。
3. 使用动态交互设计:通过HTML5、CSS3等技术实现部分动态效果,模拟真实网站操作。
4. 搭建模拟服务器:在服务器上搭建模拟环境,进行真实环境下的预览。
三、网站设计预览的注意事项
1. 关注细节:在预览过程中,要关注页面布局、字体、颜色、图标等细节,确保设计效果。
2. 考虑兼容性:预览时要注意网站在不同浏览器、不同设备上的显示效果,确保兼容性。
3. 用户体验:关注用户在浏览网站时的操作流程,确保用户友好性。
4. 优化性能:预览时要关注网站的加载速度、响应时间等性能指标,确保用户体验。
网站设计预览是设计过程中不可或缺的一环,它有助于设计师把握设计方向,提升网站设计质量。通过合理运用预览方法,关注细节、兼容性、用户体验和性能等方面,设计师可以打造出更具吸引力的网站。在今后的工作中,让我们共同努力,为用户提供更加优质的网站设计体验。