随着互联网技术的飞速发展,网站已成为企业展示自身形象、传播品牌文化、拓展市场的重要平台。首屏设计作为网站的重要组成部分,直接影响用户的浏览体验和企业的品牌形象。本文将从网站首屏设计的门类出发,探讨如何打造高效视觉体验的艺术。
一、首屏设计的门类

1. 导航栏设计

导航栏是网站首屏的重要组成部分,它直接关系到用户的浏览路径和体验。优秀的导航栏设计应具备以下特点:
(1)简洁明了:避免过多的文字和图标,让用户一眼就能找到所需内容。
(2)逻辑清晰:按照用户习惯和浏览顺序进行布局,提高用户的操作便捷性。
(3)美观大方:符合企业品牌形象,提升视觉效果。
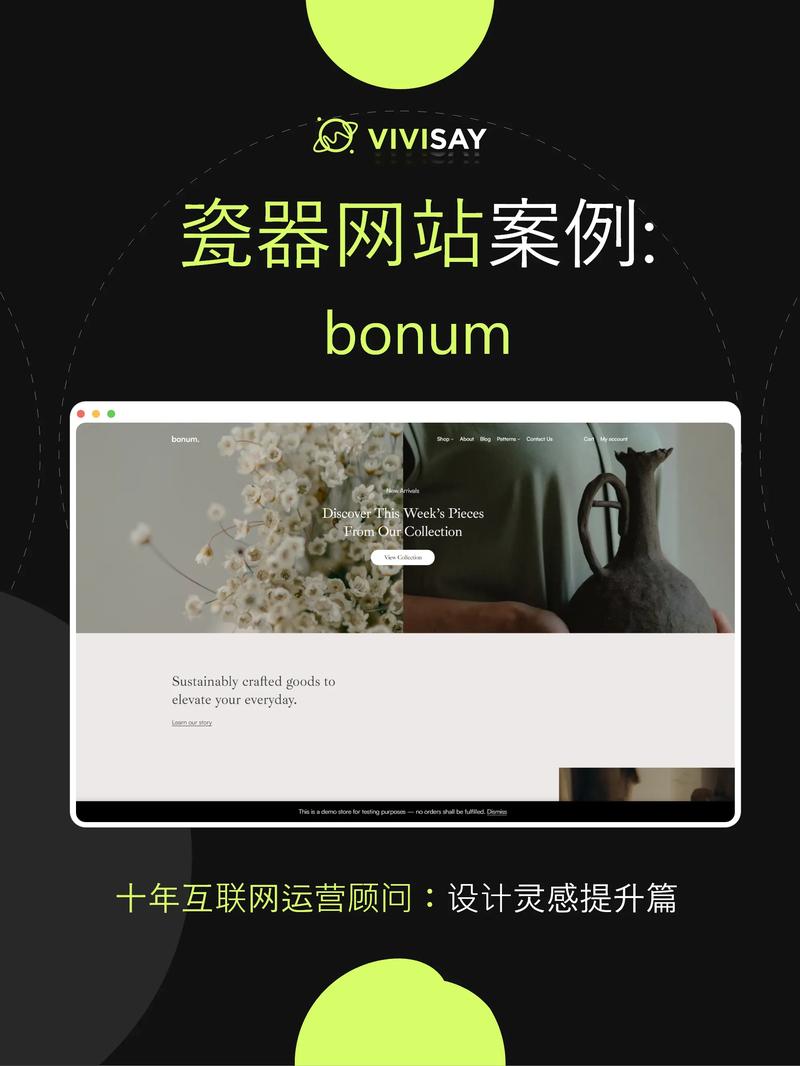
2. 图片设计
图片是网站首屏视觉冲击力的重要来源。优秀图片设计应遵循以下原则:
(1)高质量:选用清晰、高分辨率的图片,确保视觉效果的呈现。
(2)相关性:图片与内容相符,提高用户对信息的理解。
(3)创意性:运用独特的构图、色彩和光影等手法,提升视觉效果。
3. 文字排版
文字是网站内容的重要组成部分,合理的文字排版能提升用户体验。以下是一些文字排版要点:
(1)字体选择:选用易于阅读的字体,如微软雅黑、宋体等。
(2)字号大小:根据内容重要程度调整字号,确保用户轻松阅读。
(3)行距间距:合理设置行距和间距,提高阅读舒适度。
4. 色彩搭配
色彩搭配对网站首屏视觉效果具有重要影响。以下是一些色彩搭配原则:
(1)符合品牌形象:采用与企业品牌形象相符的色彩,提升品牌认知度。
(2)突出重点:用对比色或强调色突出重点内容,引导用户关注。
(3)舒适度:避免过于刺眼的颜色,确保用户浏览舒适。
二、打造高效视觉体验的艺术
1. 简约主义
简约主义设计强调“少即是多”,通过简洁的线条、色彩和形状,打造出富有内涵的视觉效果。在首屏设计中,简约主义可以体现在以下几个方面:
(1)精简导航栏:将导航栏内容减少至最关键的部分,提高用户操作便捷性。
(2)精选图片:选用高质量、具有代表性的图片,突出内容重点。
(3)合理排版:运用简洁的字体和排版方式,提升阅读舒适度。
2. 创意元素
创意元素是网站首屏设计的灵魂,它能为用户提供独特的视觉体验。以下是一些创意元素的应用:
(1)动画效果:适当地运用动画效果,增加网站的趣味性和互动性。
(2)独特图标:设计具有代表性的图标,提升品牌认知度。
(3)创意排版:打破常规的排版方式,让用户眼前一亮。
3. 用户体验至上
在首屏设计中,用户体验始终是重中之重。以下是一些建议:
(1)关注细节:从用户角度出发,关注每一个细节,确保用户在使用过程中无障碍。
(2)易于操作:简化操作流程,让用户轻松找到所需内容。
(3)注重反馈:收集用户反馈,不断优化设计,提升用户体验。
网站首屏设计是一门融合艺术与技术的学科。通过掌握首屏设计的门类,运用简约主义、创意元素和用户体验至上的设计理念,我们可以打造出高效视觉体验的艺术作品,为用户带来愉悦的浏览体验。