随着互联网的快速发展,网站已经成为企业、个人展示形象、传播信息的重要平台。如何设计一个既美观又实用的网站,成为许多人的难题。本文将为您详细解析网站设计的要点,助您轻松打造个性化网页。
一、明确设计目标

在开始设计之前,首先要明确网站的设计目标。这包括网站的定位、受众群体、功能需求等。以下是一些建议:

1. 确定网站主题:根据企业或个人特点,选择一个鲜明、易于记忆的主题。
2. 明确受众群体:了解目标用户的需求,为其提供有价值的内容。
3. 确定功能需求:根据网站定位,规划网站的功能模块,如新闻发布、产品展示、在线客服等。
二、了解设计规范
为了确保网站的美观性和实用性,以下是一些设计规范:
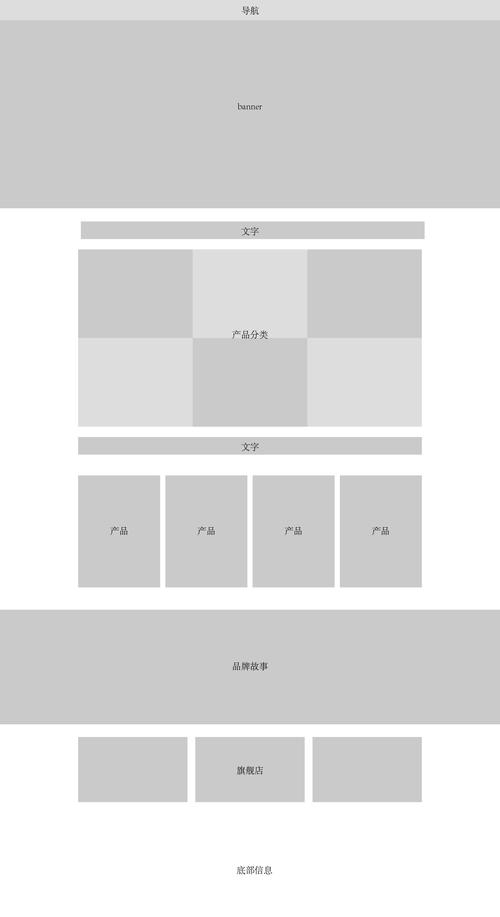
1. 布局合理:遵循黄金分割比例,合理安排页面布局,使内容层次分明,便于阅读。
2. 主题鲜明:采用统一的色调、字体、图标等元素,突出网站主题。
3. 交互友好:优化页面跳转速度,提高用户体验。
4. 响应式设计:适应不同设备屏幕,确保网站在手机、平板等设备上均可正常显示。
三、学习设计工具
以下是一些常用的网站设计工具:
1. Adobe Photoshop:图片处理、界面设计、原型制作。
2. Sketch:界面设计、原型制作、团队协作。
3. Axure RP:原型设计、交互设计、协作。
4. Figma:界面设计、原型制作、团队协作。
四、掌握设计技巧
以下是一些实用的设计技巧:
1. 利用色彩搭配:合理运用色彩搭配,提升网站视觉效果。
2. 突出重点通过字体、颜色、图标等方式,使重要内容更加醒目。
3. 利用图标:简洁明了的图标可以提高页面美观度,同时方便用户理解。
4. 适度留白:合理留白,使页面更加舒适,提升阅读体验。
五、借鉴优秀案例
在设计中,可以借鉴优秀网站的设计风格,结合自身需求进行创新。以下是一些值得学习的优秀网站:
1. 蘑菇街:以年轻、时尚为主题,界面清新,用户体验良好。
2. 网易云音乐:界面简洁大方,功能丰富,深受用户喜爱。
3. 豆瓣:以文化、生活为主题,界面温馨,内容丰富。
网站设计是一个系统性工程,需要从目标、规范、工具、技巧、案例等多个方面进行学习。通过不断实践和相信您一定能够设计出属于自己的个性化网页。在此过程中,请务必保持耐心,相信您的努力终将得到回报。